En smooooth redaktørgrænseflade og gode grafer øger gamification
Kort om samarbejdetVi har arbejdet tæt sammen med LokalBolig siden 2017. Vi har været et fast team omkring dem siden start. Vi ses ugentligt og vender små og store udfordringer, samt taler de konkrete opgaver igennem.
UdfordringenButikssider til LokalBolig
I samarbejde udvikler og drifter vi LokalBoligs website. Det er en React-baseret frontend, en redaktørbackend i Drupal, der fungerer som et slags middleware, og integrerer op imod en række bagvedliggende systemer til administration af boligsalg.
LokalBolig stod med den udfordring, at alle butikkerne i vildskab oprettede selvstændige websites. Websites som hver gang kostede uforholdsmæssigt mange penge for butikken, og som kom til at konkurrere om SEO-juicen med hovedsitet og andre lokale sites - websites som opfandt egne visuelle virkemidler, der ikke just stemte overens med den overordnet visuelle identitet og derved kunne skabe forvirring omkring brandet hos brugerne.
LokalBolig er dog ikke skruet sådan sammen at direktøren bare kunne udstikke et forbud, da vi har at gøre med en række selvstændige butikker. Det betød, at det ikke var nok bare at give dem et værktøj, men at vi også måtte sikre motivationen for at arbejde med det.
Vi var nødt til at give dem en mulighed, der var svær at sige “nej tak” til at bruge.
Preview øger kvaliteten
For at gøre det let at se om de ændringer man laver som redaktør ser fint ud, før man publicerer evt. ændringer, så har vi lavet en simpel preview funktion. Funktionen fungerer ved at at en ny tab åbner med kladden vist. Det betyder at man nemt kan sende url’en til en anden for at fx at få en godkendelse før publicering. Ligesom man let kan tjekke hvordan indholdet præsenterer sig i et mobilt view osv.
Brugeradfærd som feedback
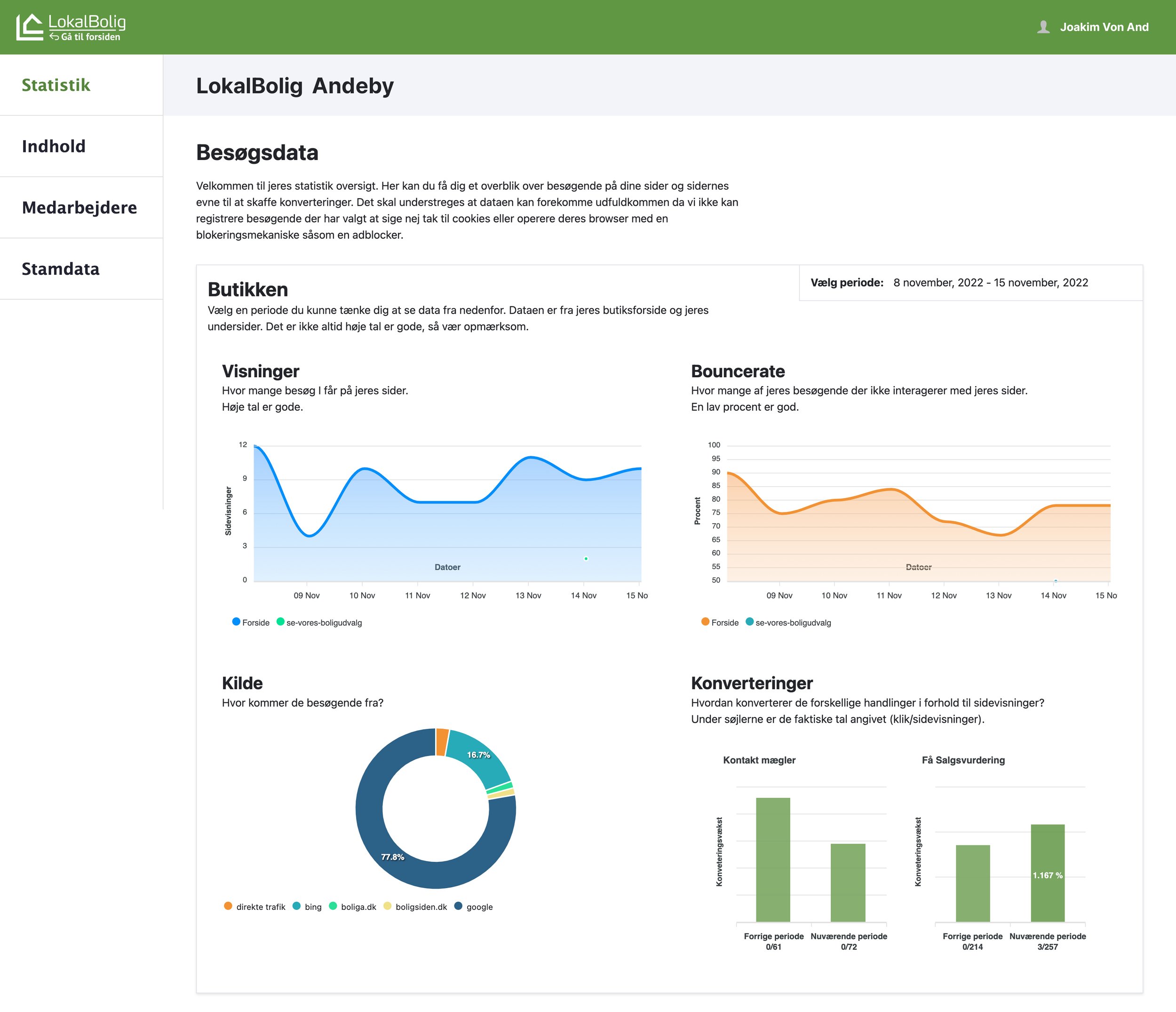
Fordi denne side ofte er landing-page for butikkens eksterne marketing aktiviteter, SoMe kampagner mm., er det suyper vigtigt at samle op på brugeradfærd. For at gøre det nemt har vi hevet analytics data direkte ind i CMS’ets redakrørgrænseflade og derved kurateret for dem hvad der er allervigtigst de forholde sig til.
Antal besøgende
Sources (hvor kommer de besøgende fra).
Bouncerate, smutter de med det samme igen eller interagere de faktisk med siden.
Konverteringer, hvor mange af de besøgende konverteres til leads - altså folk der faktisk henvender sig til dem.
Altsammen set over tid, en periode de kan skrue på, og sammenholdt med en forudgående periode. På den måde kan de følge op på om deres marketing aktiviteter har en effekt.
LøsningenGrænsefladen gøres ultra simpel
For at sikre den gode redaktør-oplevelse har vi lagt et helt nyt frontend-tema ned over redaktør grænsefladen, som bygger lidt på nogle af de samme navigations-principper som et andet system mæglerne kendte i forvejen.
Men vigtigst af alt er, at alt det de egentlig ikke, eller virkelig sjældent, bør forholde sig til er sorteret fra, sådan at grænsefladen kan holdes ultra simpel.
ResultatGamification for at motivere mæglerne
For at fyre en smule op for motivationen har vi forsøgt at skabe et element af gamification.
Vi viser top tre butiks-sites i backenden, forstået på den måde, at det er de tre butikker, som har øget deres antal af brugere mest den seneste måned, samt de tre butikker som har øget konverteringer blandt deres brugere mest den seneste måned. Håbet er, at det giver anledning til at på tværs at dele de tiltag der har gjort forskellen.
For at være helt ærlige er det faktisk svært at måle et reelt resultat. Vi har løbende kigget på om butikkernes landing pages ranker bedre ift SEO nu, end før denne indsats. Om de har flere besøgende end før, og vI har kigget på om de mennesker der lander på Butiks-landingpages konverterer i højere grad end tidligere. Men datagrundlaget er spinkelt, og vi mangler data fra de tidligere sites. Så selvom vi kan se en let opadgående trend, er det svært helt entydigt at kunne sige, at det er en stor succes.
Lige nu læner vi os op ad den mere bløde feedback, som mæglerne giver os, nemlig at de er glade for, hvordan deres nye butik nu kan præsenteres, og at systemet er let at bruge.
KontaktVil du vide mere?
Så kontakt Alice, der er rådgiver på samarbejdet!